James D. Vogt
Eaton Power Xpert • Project Lead & UX Lead
About
This was a redesign of Eaton's Power Xpert software, used for facilities power management. This project was done jointly with Eaton and Carnegie Mellon.
Responsibilities:
- Project Lead
- Information architecture
- Wireframes
- Interaction design
- User research and testing

Navigation
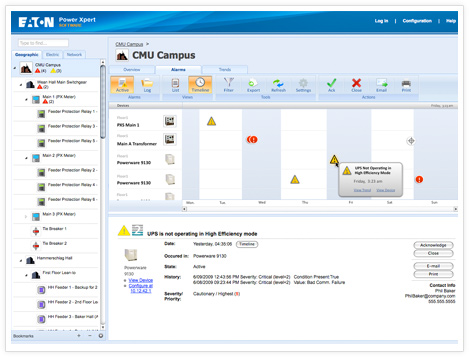
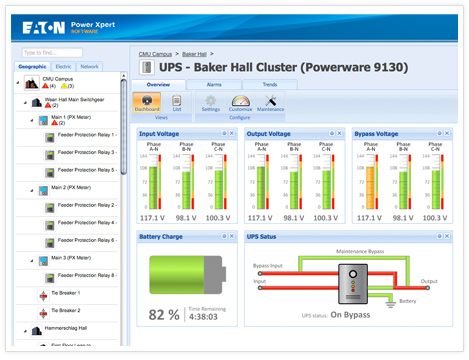
A large part of the redesign was involved in improving the app's navigation and information hierarchy. Devices can be grouped by location or electrical flow and alarms are shown in context.

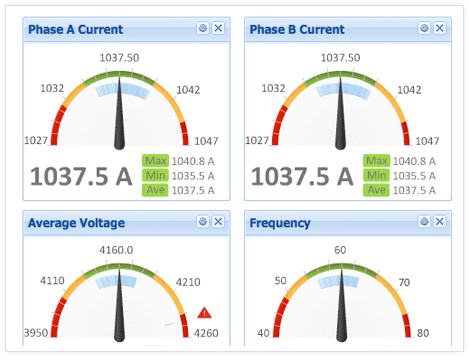
Gauges that Show History
Gauges are great for showing the current status, but don't show what happened 5 minutes ago. We created history gauges to give users feedback as to where a needle has been.

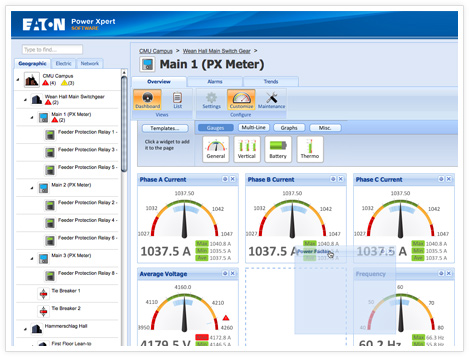
Customization
In talking to users, we found out that every installation is different. We added widgets to the interface so that users could more easily customize readings from devices.

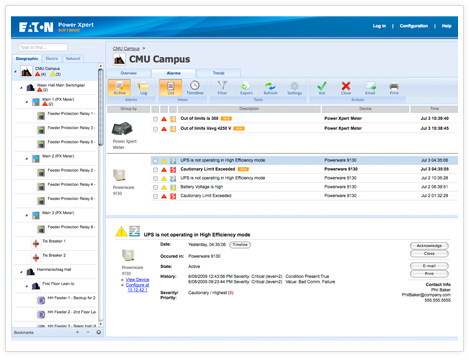
Displaying Alarms
Alarms can be grouped by location, device or time, allowing easier scanning of the list.

Troubleshooting
The alarms page also has a timeline view so that users can see a patterns or cascades over time.